
Earlier developing Linux programs with a good Graphical User Interface had been a problem. With the creation of the GIMP Toolkit (GTK), it became an easier task. Even easier became the developing of GUI based programs, when GLADE, which is a tool for creating GUIs for the GTK applications, was written by Damon Chaplin. But yet GLADE cannot be called an Integrated Development Environment (like Visual Basic etc.) due to the fact that the programmers cannot edit the code generated by GLADE in GLADE's environment itself. Then came Anjuta!
Anjuta uses GLADE's power of creating nice GUIs and combines it with its own powerful code editing capabilities, thus evolving as an excellent IDE for rapid application development. Earlier people used GLADE for the GUI, and emacs or vi etc. for text editing and some terminal emulator for compiling their projects. All this, thanks to Anjuta, can now be done through one unified and intuitive interface. This is what a good Integrated User Interface is all about.
So come, let's waste no more time and jump straight into the world of Anjuta by creating a simple Hello World application. This tutorial will highlight more on the designing part with a little mention about the GTK code involved. (For more details about GTK, visit GTK's site)
Open Anjuta. Since we are going to create a new project and work on it, so go to File - New Project. Consequently, the "GNOME Application Wizard" appears. Although it is a common practice that we tend to ignore whatever is written as long as there is a Next button, but it is advised that you go carefully through each and every message. So, after reading the message in the first step of the Wizard, proceed forward, i.e., press Nextbutton.
The step 2 is a crucial one. It gives you the option of creating the type of application you want. For our purposes, lets choose "Gnome Application" and proceed forward. Step 3 deals with the basic project information. You should carefully fill this step of the wizard. For this tutorial, enter the following information.
In the next step, i.e. Step 4, select the programming language as C. You can disable Gettext support if you don't want it. Ideally, you should assign an icon to this project so that it appears in the GNOME Application menu. You can select Hello World example as the Entry name, which will appear at the GNOME Application menu. Let the Group field remain at Applications. Finally click Next and Finish thereafter to create your project.
Since we are developing this as an example therefore you can relax, but while creating real-time applications, these steps can be real crucial and need to be filled in carefully.
After the wizard is complete, Anjuta takes some time to create the directory structure of your project, to run the configuration scripts and to create the project files etc. You can view the processes in the lower half of the Anjuta environment. After this is complete, the left half of your screen shows the Project tree which contain your source files, documentation files and pixmap files.
This is the time to start GLADE and design the GUI. So go to View->Edit Application GUIs Edit the GUI. Now GLADE is executed. You can ideally see three windows: 1) the main Glade window, 2) Properties window, and 3) Palette window.

Figure 1. Glade windows
Since we are not really designing a serious killer app, therefore we can make do with a simple GTK Window instead of the pre-set Gnome app. So click at the first item in the Glade (main) window, i.e. click at hello_app and press Del (from the keyboard).
Now in the Palette window, click on the first icon, i.e. on a GtkWindow. This should create a blank window, which will serve our purpose, and this window will be the main window of our application. Click on window1, i.e. the new window, and in the Properties window, type Hello World! as the title. Now add a Vertical Box Container from the Palette to your newly created window1. Let the number of columns be two.
![]()
Figure 2. Palette icons
This divides the window into two equal vertical halves. Similarly, divide the upper and lower halver further into two equal horizontal divisions each by using Horizontal Box Containers with two columns each. Now the window should look something like this:

Figure 3. The interface
Now add two buttons into the two lower portions from the Palette. Select each of the buttons one by one and change their Name and Label properties as follows:
Button on the Left: Name: BT_OK Label: OK Button on the Right: Name: BT_EXIT Label: Exit |
In the upper half of your window, add a Label widget in the left portion and an Entry widget in the right. Name the Entry widget as ENTRY. Set the Label property of the Label widget to 'What's your name, sir?'.
Now select the two buttons one by one and using the Signals tab of the Properties window, connect them to the Clickedsignals. Use the callback function names as suggested by GLADE. Don't forget to click the Add button. This is actually a common mistake, which further results in a blank callbacks.c file. callbacks.c is the file where we would later add the code to these button though the Anjuta interface.
Although, the window doesn't look all that pretty, you can experiment a little by changing the Height and Width properties of the window1 and several properties of the horizontal and vertical boxes. (Remember these boxes can be selected easily by opening the Widget Tree from the View menu). Some are as follows:
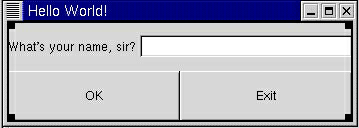
After tweaking these properties, I got my window to look something like this:

Figure 4. The Final Interface
Once you are satisfied with the looks of it, click at Save and then at Build from the main Glade window. This updates the interface.c file in your Project's src directory with the changed interface. Click File - Exit to proceed back to the Anjuta environment to do some coding!
Now, back at the Anjuta environment, you would be able to see a callbacks.c file in the left panel of the screen in the Source files section. Double click it to open it. Anjuta then opens the file into the right portion of the window for editing purposes.
It sometimes becomes easier and more exciting if thing are colorful. Such is the case with Anjuta's Syntax Hilite feature (from the Format menu). Many more features are provided with Anjuta, which you can make yourself comfortable with. Perhaps take a little time off and explore the environment till you are satisfied and things start appearing known to you.
Back, in the callbacks.c file, you might see two callback functions: on_BT_OK_clicked and on_BT_EXIT_clicked. In the latter, add a function gtk_main_quit() such that the entire function looks like this:
void
on_BT_EXIT_clicked (GtkButton *button, gpointer user_data)
{
gtk_main_quit();
} |
This causes the program to end when the user clicks this button. Similarly, add the following code to the on_BT_OK_clicked function:
void
on_BT_OK_clicked (GtkButton *button, gpointer user_data)
{
GtkWidget *entry = lookup_widget (GTK_WIDGET(button), "ENTRY");
GtkWidget *msgbox = gnome_app_new("Hello World", "Hello World");
gchar *text1, *text2;
text1 = gtk_entry_get_text (GTK_ENTRY(entry));
text2 = strcat ("Hello, ", text1);
gnome_app_message (GNOME_APP(msgbox), text2);
} |
After this save and close the callbacks.c (use the File menu or the toolbar icons for this purpose).
After this comes the sweet moment of testing out your app. First, go to Build->Build All. This creates the executable file hello in the src directory, after compiling the files, viz., main.c, interface.c, support.c and callbacks.c. Generally the gcc compiler is used for this purpose.
If you are lucky, you might compile your app without any errors. In that case go to Build->Execute Anjuta will then open a terminal window and through it will run your Hello World app! Try entering your name in the entry field and pressing the OK button. Hopefully, it will wish you Hello ... wish him back and click the Exit button to see if your program exits successfully. If yes, enjoy! Your hard work has been rewarded!
You can, at this time install this app into your system by Build->Install. Although you might not want to create a distribution tarball file for this app right now, but perhaps it might be needed when you distribute your future projects. But before distributing your projects, make sure you have filled in the TODO, ChangeLog, INSTALL and README files. For creating the distribution, click Build ->Build Distribution. It might take a few seconds and ultimately it creates a file hello-0.1.tar.gz file in the /home/(username)/Projects/hello/ directory. It might well be time to take this file to your nerdy brother and show him your worth...!
|
|
Other tutorials by Ishan Chattopadhyaya
Links
|