Starting off in Glade/GTK+
Tutorial By:
Ishan Chattopadhyaya
Original Source: geocities.com/ichattopadhyaya/linux/glade.htm
Introduction
How often do we admire the work which the GNOME project has brought out and wish that we too could have created something which could be called "my software" on Linux? Well, if you are interested in developing Linux programs, the best tool that can come to your rescue is Glade.
Now, the question arises, "how do we learn Glade?". Glade is actually a tool that creates the interface, i.e. the windows, the dialogs, the widgets, and creates a framework for your code. It creates the necessary files in the source code where you have to do all the coding manually. Therefore it is quite easy building an interface with this tool. This means, you:
In this tutorial, you will see how to create an interface and how to link certain widgets with one another.
Creating the interface
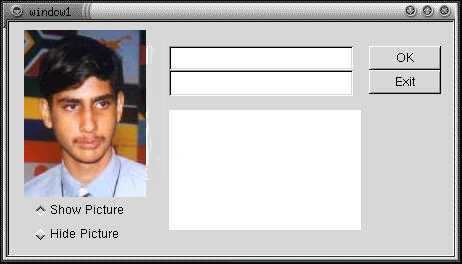
Open Glade. You will see a number of component windows of Glade. They are Glade (Main), Palette, Properties, etc. (See figure above for an example environment) Proceed as follows:
[Note for other programmers: Using a fixed position container is easier for all who have previous experience with Microsoft Visual Basic/C++ or Power Builder. Using vertical and horizontal box containers is demonstrated in other tutorials. (See the links below).]
[Tip: You can move your mouse over the icons in the palette and wait for a second for the ‘tool tips’ to popup. Take a while exploring these tool tips so you are comfortable with the development environment.]

|
Adding the Signals (After Clicking "..." button) |
Adding the Signals (After Clicking Add button) |
Editing the code
Now that we have successfully created the interface and built the source for it, the time has come to edit the code. Since Glade is not an Integrated Development Environment (IDE) like Visual Basic, Visual C++ etc., you will need to edit the code using an external text editor. Most programmers use emacs as their favorite text editor for coding, but I prefer using gedit, since it has a multiple document interface (MDI). The choice of editor is up to you!
Whichever the text editor it might be, fire it up. Assuming that during building your source you gave /home/ [username] /Projects/Project1 as the directory of your project, open the file /home/ [username] /Projects/Project1/src/callbacks.c in your editor. This is the file where all the callback functions are written. What I mean is that you can assign any functions to the widgets that you connected during adding the signals. So, this file is mainly responsible for the interactivity between the widgets, e.g. buttons, etc.
Scroll down the file until you come across the function on_BT_EXIT_clicked. In the space that is provided within the function, add a function: gtk_main_quit(); Your function should now look like this:
void on_BT_EXIT_clicked (GtkButton *button, gpointer user_data) |
|
| } |
Do the same for the on_window1_destroy function. That is add gtk_main_quit() function there also. This ensures that when the window is closed using the 'X' button on the upper right, the program ends.
Similarly, add the following code to the on_BT_OK_clicked function:
{ /* INITIALIZATIONS START HERE */
/* COPYING THE TEXT ENTERED IN ENTRY1 TO THE LIST WIDGET */
/* COPYING THE TEXT ENTERED IN entry1 TO entry2 */
/* SHOWING A DIALOG BOX WITH THE TEXT OF entry1 IN IT */
|
Now add the following code to the two radiobutton functions, like this:
{
}
{
} |
This piece of code is quite simple to understand. What the on_BT_OK_clicked function does is as follows:
Now that the coding part is done, now you have to proceed compiling your project.
Compiling the Project
Open a terminal window. Go to the project directory, i.e. /home/<username>/Projects/Project1. Before making the project, one needs to make check the configurations of the current setup. For that run ./autogen.sh. After that, type make and when you have successfully made the files without any errors, type make install to complete the installation. Type project1 to run the program!
Overview of this tutorial
| This small tutorial will let you understand simple interactions between widgets. This will also explain how to compile and run your projects. I hope you benefit from this tutorial. Please mail in your suggestions to me at ishanchattopadhyaya@hclinfinet.com. Enjoy Glade! |
|
|
Other tutorials by Ishan Chattopadhyaya
Links
|