
By Barry Drake
IntroductionThis third example example of the building of a program using Glade will show you how to interact with a text screen:

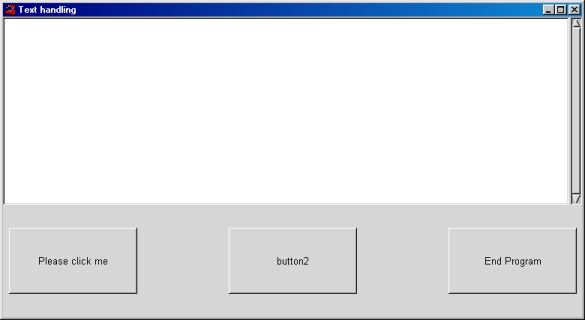
 You have already learned how to create your front end. First make a front
end containing three buttons. You will need an Exit button the same as
the one you had in the previous example, and two other buttons. Label
these however you want, and make them signal to functions in callbacks.c.
In addition, you will need a Text Box. You will find this in the right
hand column of the second row down. Make this a good size.
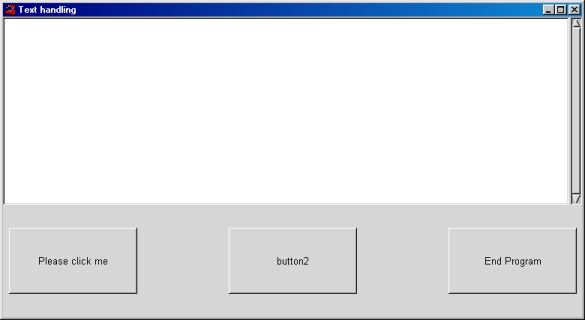
You have already learned how to create your front end. First make a front
end containing three buttons. You will need an Exit button the same as
the one you had in the previous example, and two other buttons. Label
these however you want, and make them signal to functions in callbacks.c.
In addition, you will need a Text Box. You will find this in the right
hand column of the second row down. Make this a good size.
In the callback function called by the second button (assuming that you have made button 1 your exit), put the following code:
|
Now take a look at the function call from the other button. Here is the code that you can paste into this function.
|
Compiling the Project
Compiling is carried out in the same way that you compiled your first project.
All the examples in these exercises are available in one
file (
Projects.zip
) which you can download.
Overview of this tutorial
| This small tutorial will let you understand how GTK+ handles text in windows. As you need to interact with the GTK+ library on a regular basis, you will benefit from having the GTK+ information and API documentation to hand. You can find this at the GTK+ site . |
Download Zipfile of all the examples (63 KB)